Process

Table of Contents
§ UX Design Process
User Interface design is only one aspect of user experience. The entire process requires a discipline to the procedure and the deliverables. Along the way, application of the process to a project will lead to trade-offs, or circumstances in which either designers, stakeholders, or developers disagree.
In my career, I've gone through many cycles of applying UX design methodology. Often, the business, project manager or engineers may not be completely aware or fully believe in its application. While compromises ocassionally must be made, it's still important to adopt a shortened but practical path.
When working to completely redesign a website for a large credit union, I presented the process to managers who initially were onboard. This support can sometimes evaporate, so it's important to provide regular updates on progress and present an updated schedule.
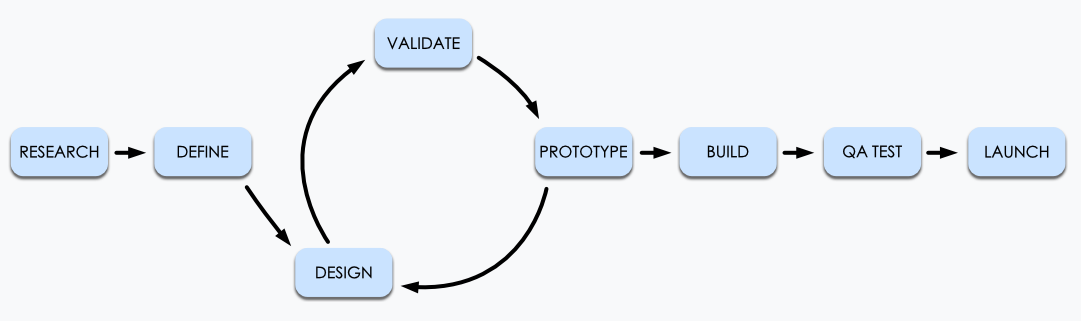
§ Standard UX Design Methodology
For most of my projects, I've followed this cycle and this has led to successful end-products. An initial challenge is making sure the project has clearly defined parameters. You can do all the research, but if goals are somewhat vague, this can lead to contention between the designer and stakeholders.
This is where I think Miro and other initial business drawing apps really shine. Getting the project lead and the UX designer on-board with a sketch or a diagram can establish a good rapport for the rest of the effort.
Research includes competitor comparisons, practicability, and user surveys. Having these spelled out and stored in a project repository or wiki-program can keep the parameters of the project on track.
Once a project is aptly defined, a cycle of creation can begin. This can start with wireframes or even high-fidelity mocks. I avoid actual copy since it often distracts from discussions about flow and process.
Many efforts try to skimp on user-testing, this is not advisable. Some form of user-testing is always possible and now online services are good enough to not require extensive user-testing labs.
Finally, once a designer hands off their designs, it's always good to check its implementation and to provide excellent images or styling which accounts for all variances. Zeplin is an excellent tool for importing your Figma or Sketch diagrams where they can be scrutinized for specifics.